用go+xtermjs实现的一个webssh
介绍
一个简单的 web 应用程序 demo,用作连接到 ssh 服务器的 ssh 客户端。它是用 go+xterm.js 编写的。
模块
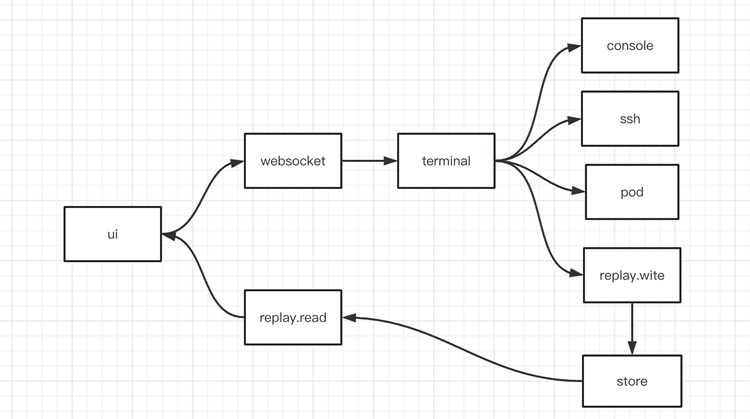
模块交互图

前端 ui
使用 xterm.js 实现 demo 版本只用了简单的 html,达到效果就 OK
前端有个 FitAddon 插件,在 html 版本上用了,后面还是用 vue+xterm.js 实现前端吧。
后端
从交互图上可以看出,项目有两大功能,一个是 ssh 交互,一个是回放。在 ssh 通讯的过程中,交互的数据会被保存下来,这一步要录屏。
websocket
前端 ui 与 ssh 服务器通讯的桥梁,
terminal
封装各种 shell 的控制台。包含本地 shell、远程 ssh 和 k8s 中 pod 的 shell
replay
包含录屏与回放两种功能。
SSH 服务器
输入下面命令建立一个 ssh 服务器,本 demo 提供了这个模拟 ssh 服务的默认参数,开箱即用。
1docker run -d -p 222:22 --rm bimg/alpine-ssh
ssh 服务项目地址: https://github.com/basicimage/alpine-ssh
运行
1go run main.go
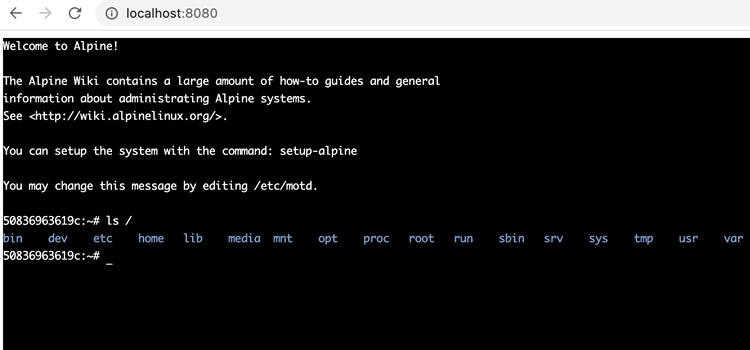
打开 http://localhost:8080 即可查看效果
效果

项目地址
https://github.com/go-webssh/demo
发布日期:2023-05-12 20:23 字数:84 用时
标签云
alpine(1) api网关(1) async(1) await(1) centos(4) cli(1) client-go(1) debug(1) docker(10) docker-compose(1) dockerfile(1) embed(1) es6(1) etcd(1) etcdctl(1) freemesh(2) git(6) go(5) go-zeus(5) goland(2) golang(7) grafana(2) grpc(5) grpcurl(1) homebrew(1) homedir(1) http(2) hugo(1) java(2) javascript(3) job(1) js(1) json(1) k8s(16) k8s部署指南(1) kubebuilder(1) kubectl(4) kubernetes(1) linux(2) localecompare(1) lombok(1) metrics(2) mock(1) mysql(1) npm(1) nsenter(1) nvm(1) pnpm(2) pprof(1) prettier(1) prometheus(2) protobuf3(1) protoc(1) qiankun(1) request(1) scss(1) servicemesh(1) spring(1) springcloud->freemesh(1) ssh(2) systemctl(1) tcpdump(1) typescript(2) vite(2) vscode(2) vue(8) vue-admin(2) vue3(1) webssh(1) xtermjs(1) xxl-job(1) yarn(1) zookeeper(1) 云原生(4) 云原生框架(1) 介绍(1) 单体架构->freemesh(1) 单元化(1) 博客(1) 压缩(1) 可观测(1) 后台管理系统(1) 命名规范(1) 多云多活(1) 如水网(1) 安全(1) 安装(1) 容器(2) 开发联调神器(1) 微前端(1) 微服务(2) 微服务架构->freemesh(1) 微服务框架(1) 快速开始(1) 控制面(1) 数据面(1) 文集(2) 服务发现(1) 服务网格(1) 流量泳道(1) 流量管理(1) 监控告警(1) 端口映射(1) 证书(1) 负载均衡(1) 配置(1)